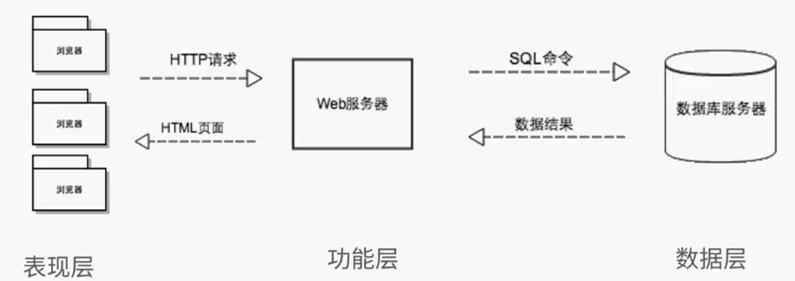
传统BS架构模式

对于传统的BS架构模式来说,首先是浏览器向web服务器发起HTTP请求,web服务器再根据请求处理业务,将sql语句传递给数据库,数据库返回数据结果,web服务器将模板和数据结果组装成HTML页面返回给浏览器,最后浏览器再显示HTML页面。
单页面应用
简称SPA,指在浏览器中运行的应用,它在使用期间不会重新加在页面。仅在web页面初始化的时候加载相应的HTML、JS、CSS。一旦页面加载完成,SPA不会因为用户的操作而重新加载页面。它利用js动态地变换HTML的内容,从而实现UI与用户的交互。由于避免了页面的重新加载,SPA可以提供较为流畅的用户体验。
优点
前后端分离
后端更关注业务逻辑,数据安全,数据存储;前端更关注页面性能,页面逻辑。
同时前后端可以并行开发,前端不受后端开发进度影响。
减轻服务器压力
后端不再需要渲染模板、输出页面工作,只需要输出json、xml数据给前端即可。
更好的用户体验
前端的地位得到提高(O(∩_∩)O哈哈~)
缺点
SEO问题
SEO(搜索引擎优化)。搜索引擎只能抓取首页,通过哈希值变换(不同的键值对表示不同的局部页面)不能保存在搜索引擎的抓取记录里面。
浏览历史问题
浏览器只能记录首页, 需要程序进行管理
初次加载问题
因为页面初次要加载大量js文件,所以会出现loading的情况。