页面渲染
渲染基本过程

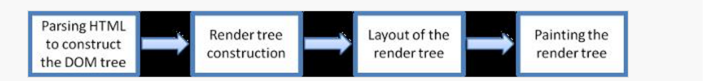
- 解析
对加载的资源进行语法解析(html、css、js),生成相应的内部数据结构(比如HTML的DOM树,JS的(对象)属性表,CSS的样式规则等等)。首先将html文档解析成DOM树。 - 构建渲染树
接下来不管是内联式,外联式还是嵌入式引入的CSS样式也会被解析并渲染出另外一棵用于渲染DOM树的树-渲染树(render tree) ,渲染树包含带有颜色,尺寸等显示属性的矩形,这些矩形的顺序与显示顺序一致; - 排版
然后就是对渲染树的每个节点进行布局处理,确定其在屏幕上的显示位置; - 绘制
遍历渲染树并用UI后端层将每一个节点绘制出来。
以上步骤是一个渐进的过程,为了提高用户体验,渲染引擎试图尽可能快的把结果显示给最终用户。它不会等到所有HTML都被解析完才创建并布局渲染树。它会在从网络层获取文档内容的同时把已经接收到的局部内容先展示出来。
参考文档:http://my.oschina.net/nyp/blog/384472
前后端渲染
现在流行的2中渲染方式:
单页面应用
前端通过AngularJs、EmberJs或者ReactJs等写单页应用,后端只提供数据接口,在后端看来前端页面和手机App没有区别,前后端完全分离。所以后端只需要提供一套接口,不论是移动端还是web端都可以公用同一套接口。例子:印象笔记后端模版渲染
前端给后端提供写好的页面,让后端写模版引擎渲染页面,这是比较传统的方法,除了写模版引擎渲染页面工作,后端还要单独给手机App提供接口,前端一般比较轻松,写静态页面就可以了。但是这样导致的结果就是服务器端压力增大,降低用户体验。例子:大部分网站,比如segmentfault
目前看来,很多东西都是移动端,WEB,WAP。我们是不是应该写一套接口,可以让三个端来调用。现在也流行了这样的趋势。前端走MVC,服务端把view层砍掉,走restful风格,专注于数据的业务逻辑和处理。