css外边距重叠
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容、补白、边框)重合在一起而形成一个单一边界。它们的外边距取较大的一个。
下面是我遇到的情况:
先上代码:
css:1
2
3
4
5
6
7
8
9
10
11
12.parent{
width: 800px;
height: 300px;
background-color: green;
margin: 0 auto;
}
.child{
width: 500px;
height: 100px;
background-color: blue;
margin-top: 100px;
}
html:
1 | <div class="parent"> |
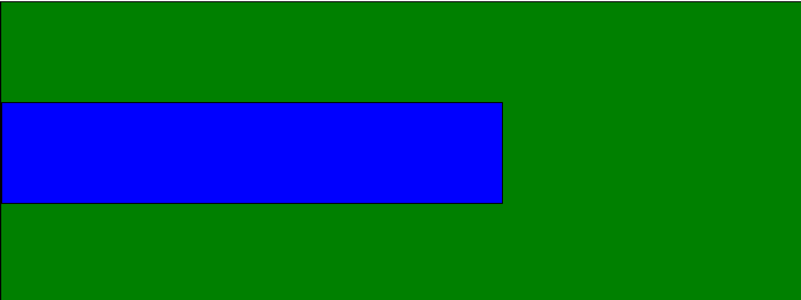
预期效果

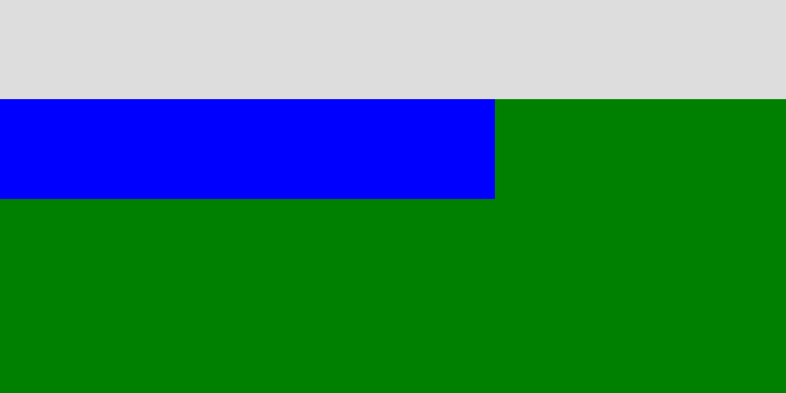
实际效果

为什么会发生如上的情况呢?
由于外边界重叠,包含块和子元素的margin-top属性值会选取较大的值:100px
边界重叠出现情况如下
- 两个同级上下元素
- 祖先元素与内嵌元素(没有内边距或边框隔开,就祖先元素overflow:hidden/auto/scroll可有隔开的作用,避免叠加)
本身是空元素时,自身上下外边距也会重合(没有边框或内边距隔开)
上面几种情况可以结合发生。只有普通文档流中,块框的垂直外边距才会发生叠加。行内框、浮动框或绝对(个人认为包括绝对定位和相对定位)定位框之间的外边距不会发生叠加。